In this tutorial I will be showing you the basics of Photoshop. This tutorial is for people who are new to Photoshop and want to know the basics of it.
I will be going over:
- Creating a New Project
- Basic Tools
- Layer, Groups and Guides
- Filters and Image Adjustments
- Creating a Wallpaper
You will need:
- Computer
- Photoshop (I will be using Photoshop CS6)
Step 1: Creating New Project
1. Open Photoshop.
2. Go to ‘File > New‘ or Press Ctrl/Cmd + N.
3. A window will now open which will have:
- Name – This is the name of your document.
- Width – This is the width of your document.
- Hight – This is the hight of your document
- Resolution – This is resolution of your document. 72 PPI is used for Web and 300 PPI is for Print. PPI stand for ‘PixelsPerInch‘
- Color Mode – This is the colour type for your document. I suggest you leave it as RGB Color for now and keep it as 8 Bit
- Background Contents – This is what your background will be. I suggest you leave it as White.
- Advance Settings – This is for advance users. You can just leave it as it is.
4. Once you have selected the setting you want, click ‘OK‘.
Hear are some common document sizes:
- 720p – 1280×720 @ 72 PPI
- 1080p – 1920×1080 @ 72 PPI
- A4 – 595×842 @ 72 PPI OR 2480×3508 @ 300 PPI
- A3 – 842×1191 @ 72 PPI OR 3508×4962 @ 300 PPI
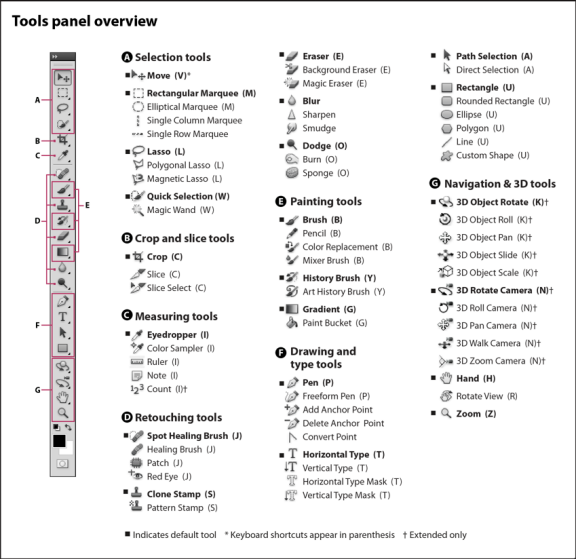
Step 2: Basic Tools

I will be going over the Basic Tools you will need to know to get started on Photoshop.
Move Tool:
This tool can be used to move items around
Marquee Tool:
This tool can be used to make selections. There are four different types which are:
Rectangular – This will make a Rectangular selection
Elliptical – This will make a Elliptical selection
SingleColumn – This will make a Column selection
SingleRow – This will make a Row selection
Lasso:
This tool can also be used to make selections. There are three different types which are:
Lasso – This can make free hand selection
PolygonalLasso – This will make selection with lines
MagneticLasso – This will make selection by shaping onto objects.
Quick Selection:
This tool can be used to make selection of objects by painting on them with an adjustable brush.
Crop:
This tool can be used to trim images.
Eraser:
This tool can be used to erase pixels of an image.
Brush Tool:
Paints a brush stroke.
Pencil Tool:
Paints are hard-edge stroke.
Gradient:
This tool can be used to make a straight-line, radial, angle, reflected, and diamond blends between colors.
Paint Bucket:
Fills similar coloured areas with the foreground colour
Pen:
This tool can be used to create smooth-edged paths. You can use the Freeform Pen to create paths free-handed.
Type Tool:
This tools creates a text box which can be used to type text into.
Shape Tools:
These tools can be used to create shapes. There are six different types of shape tools which are:
Rectangle
Rounded Rectangle
Ellipse
Polygon
Line
Custom Shape
Hand:
This tool can be used to move an image within the window.
Step 3: Layers, Groups and Guides
Layers are what they say there are, Layers. Layers are very useful in Photoshop. Each layer is an individual which means you can edit it without editing any of the other layers.
CreateNew Layer. To create a new layer go into ‘Layer > New > Layer‘ or by click the box with folded conner at the bottom right hand conner of the window.
LockingLayers. Layers can be locked which means that they can’t be edited until you unlock it. There are Three different types of Locks.
- LockTransparentPixels – This will make the pixels you erase black instead of getting rid of them.
- LockImagePixels – This will mean you can’t change the pixels into anything such as colouring it in.
- LockPosition – This will mean you are not able to move the image.
- The last one will lock everything which mean you will not be able to edit it at all.
HidingLayer. Layer can be hid by press the ‘Eye‘ icon next to the layer. Click it again and the layer will be visible again.
LayerStyle. This are some setting that can be changes to make the layer look different. To open the layer style window just double click the layer which will open a new window. Some things you can do are:
- Opacity – Change the opacity of the layer.
- Stroke – Put an outline on the layer.
- InnerShadow – Puts a shadow inside the layer which give it an effect of it is going inside.
- InnerGlow – Put a glow on the inside.
- ColorOverlay – Put a colour on top of the layer.
- GradientOverlay – Put a gradient on top of the layer.
- PatternOverlay – Put a pattern on top of the layer.
- OuterGlow – Put a glow outside the layer.
- DropShadow – Put a shadow underneath the layer which give the effect of it floating.
Groups. Groups are used to organise your layer. You can create a group by clicking on the folder button at the button right hand conner of the window.
Guides. Guides are very useful. To make a new guide go to ‘View > New Guide‘. This will bring up a new window. You can choose weather the guide is vertical or horizontal. Then write where it is. I recommend you use ‘%’. I suggest when you start a new project you make two guides, one vertical at 50% and the other horizontal at 50%.
1. Open Photoshop.
2. Go to ‘File > Open‘ or Click ‘Ctrl/Cmd + O‘. Then select the photo you have choosen.
ImageAdjustments.
Brightness and Contrast1. Go to ‘Image > Adjustments > Brightness/Contrast‘2. You will now see two sliders, one for the brightness and the other for contrast. Play around with the slider till you think your photo looks better
Vibrane1. Go to ‘Image > Adjustments > Vibrance‘2. You will now see to slider, one for vibrance and the other for saturation. Play around with the slider till you think your photo looks better.
There are a lot of other settings you can change. If you want to know what they all do you should play around with them. The main reason you would use them is to change the colour of a picture.
Filters.
1. Go to ‘Filter > Filter Gallery‘. This will open a new window. You might have to the zoom from ‘100%‘ to ‘Fit in View‘. This is located at the bottom left corner of the window.2. You will have a lot of different filters so the best thing to do is look at all of them and pick the best one.
1. You have to get a theme for your wallpaper. For example Movies, Animals, Cars and Landmarks. For this tutorial my theme is going to be Pixar. This is an animation studio who has made movie like Monster Inc, Cars and Toy Story.
2. Once you have chosen your theme you will need to get a Background picture which will be the main picture of the wallpaper. You will also need a logo for this tutorial. For example if you pick Lamborghini you will need there logo or if you pick Pixar like me you will need the Pixar Logo. Make sure the background of your logo is transparent.
3. Now Open photoshop and create a new project. You will have to make the dimensions of the document you screen size. If you don’t know what your screen resolution is go can check by:
Windows – Start > Control Panel > Appearance and Personalization > Display > Adjust resolution
Mac – Apple Button > About This Mac > More Info > DisplaysMy resolution is 1440×900. I am going to make the PPI 300.
4. Now open your Background Picture and Logo.
5. Drag the background picture into the new document you created. Resize the picture and make it fit.
6. Rename the layer to ‘Background Picture‘
7. Create new guides by going into ‘View > New Guide‘
Make three vertical guides at 0%, 50% and 100%
Make three Horizontal guides at 40%, 50% and 60%
8. Now drag the logo in and centre it. Make sure it fits in between the 40% and 60% guides.
9. Select the rectangle shape and make the fill a gradient. Now click on the gradient which will open a new window. Bring the two small boxes on the left into the middle. Make the colour of the bottom one white. Now click on the top small box on the right. Make the opacity 0%. Now click on the left hand side (Top) to make a new small box. Make sure it is 0%. Then click ‘Ok‘.
10. Use the rectangle tool to make a rectangle shape in the rectangular box that the guides make.
11. Double click on the rectangle box layer and make the opacity around about 50%.
12. Now create a new layer and place it at the top of all the layers.
13. Select the gradient tool and select the last gradient preset. Change the style to radial and click and drag from the bottom of the document to the top. This will make a fade.
14. Now save two copies. One ‘PSD’ and the other ‘PNG’. Use the ‘PNG’ as your Wallpaper.

